The new Gutenberg Block Editor that comes with newer versions of WordPress is great for blog posts and basic page layouts. But it’s not designed to build advanced and more complex pages like a professional-looking homepage or sophisticated landing pages out of the box.
So for that, you can take advantage of a page builder.
WordPress page builders give you the power to create posts and pages without any coding knowledge, exactly how you want them.
Most page builders offer front-end editing that lets you build pages in real-time using the drag and drop content elements.
They are called WYSIWYG (What You See Is What You Get) builders.
WYSIWYG mode makes editing WordPress blogs and pages a breeze!
One of the most popular WYSIWYG WordPress page builders are Elementor
Let’s now see how you use these page builders to edit your WordPress website…
Elementor is an insanely popular WordPress page builder with over 5M+ users. You can use Elementor to create pages, edit themes, and build full websites with beautiful design — all without touching a single line of code.

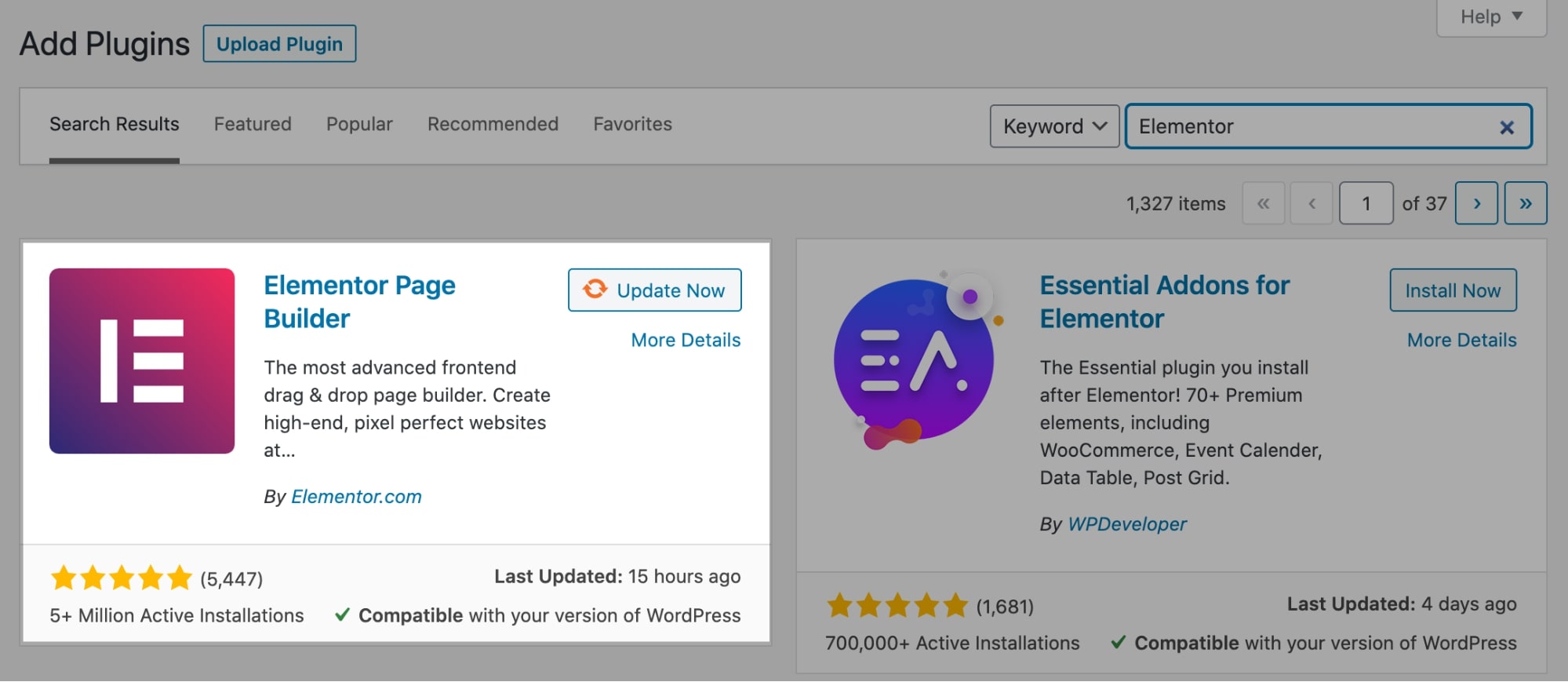
To start editing with Elementor, go to Plugins > Add New in your WordPress dashboard, and search for Elementor in the search bar.
Then click Install Now and Activate.

You can also get Elementor for free here.
Then go to Pages and either add a new page or open an existing page.
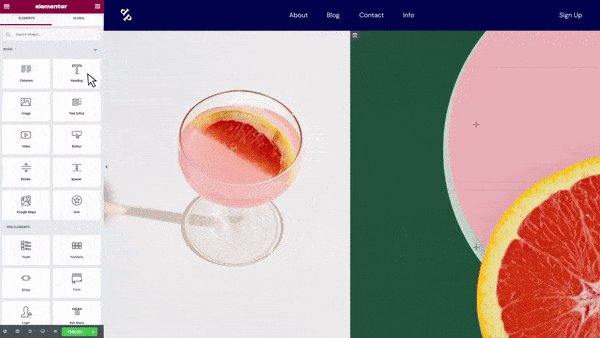
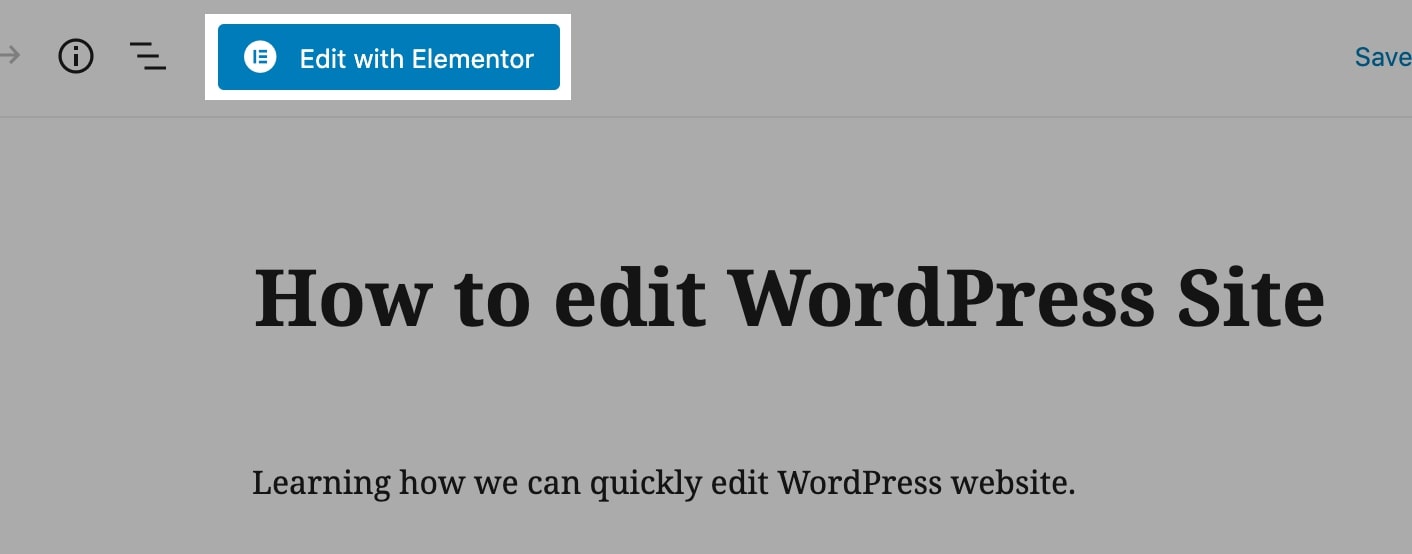
Now click on Edit with Elementor to start editing the page in the page builder.

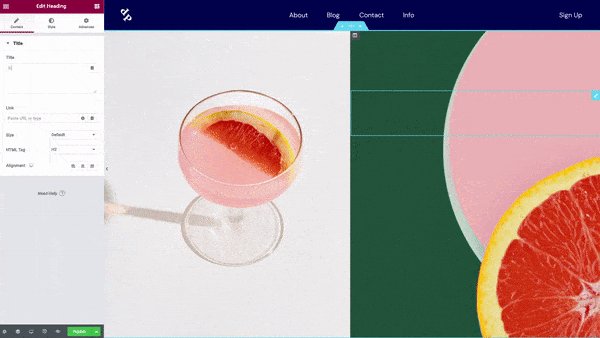
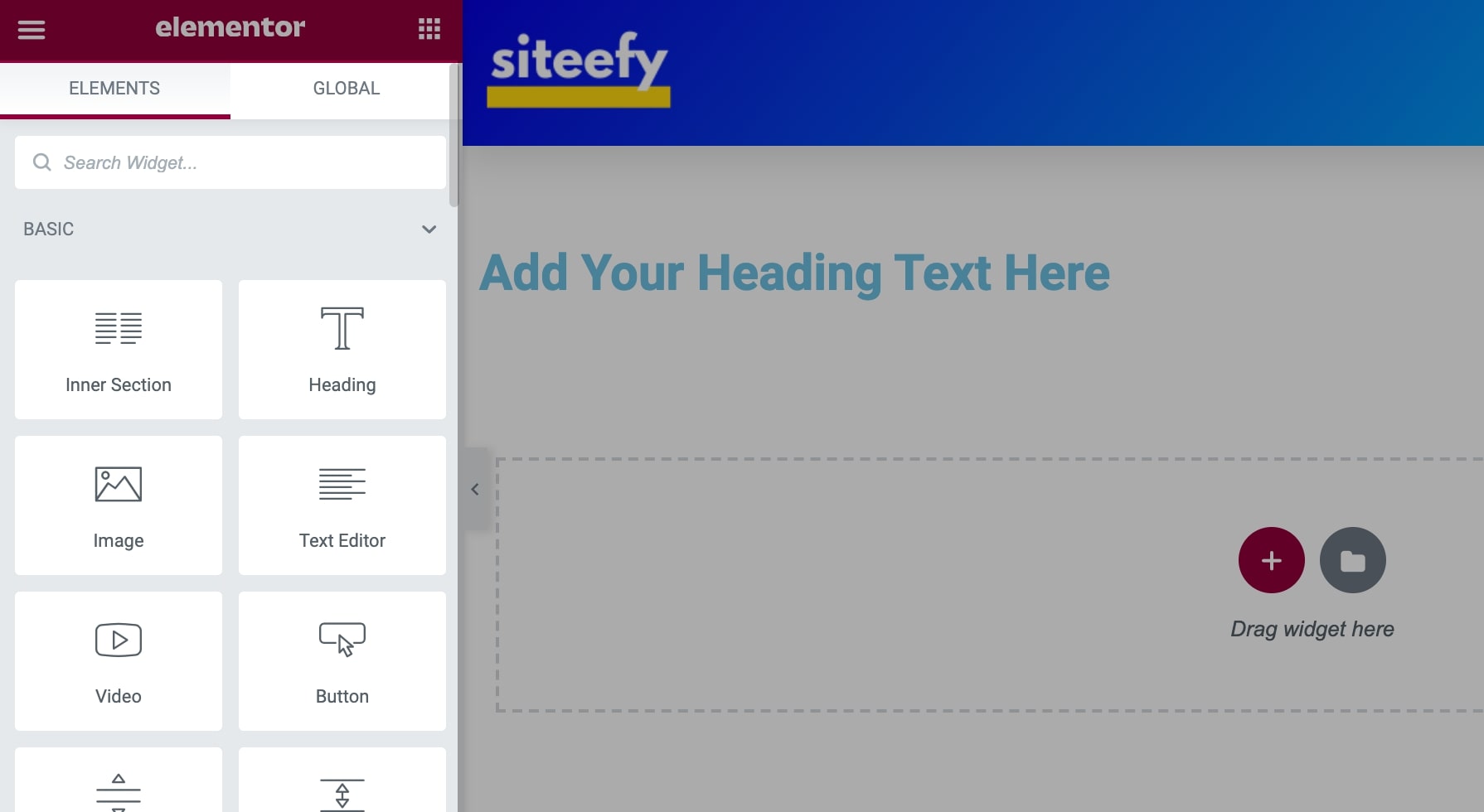
You can click the plus icon to add a row, and then simply drag and drop any content widget from the left sidebar into the right side.

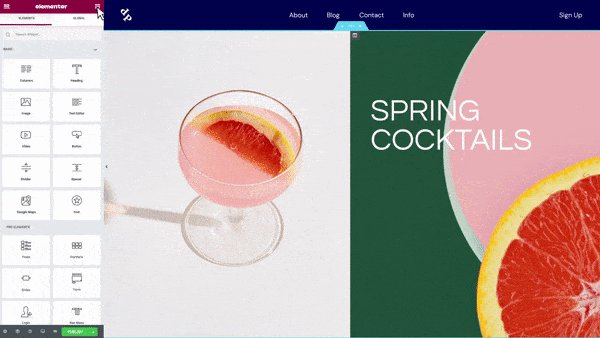
To modify or add any content, you can click on the text and start typing.
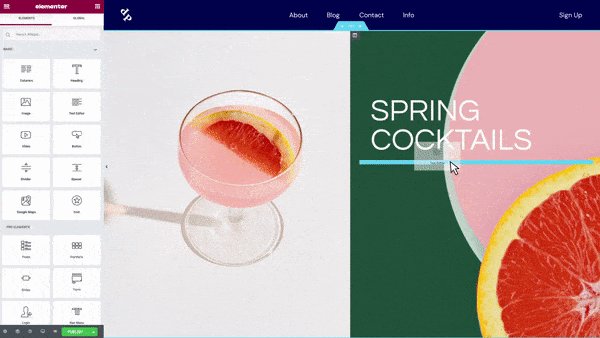
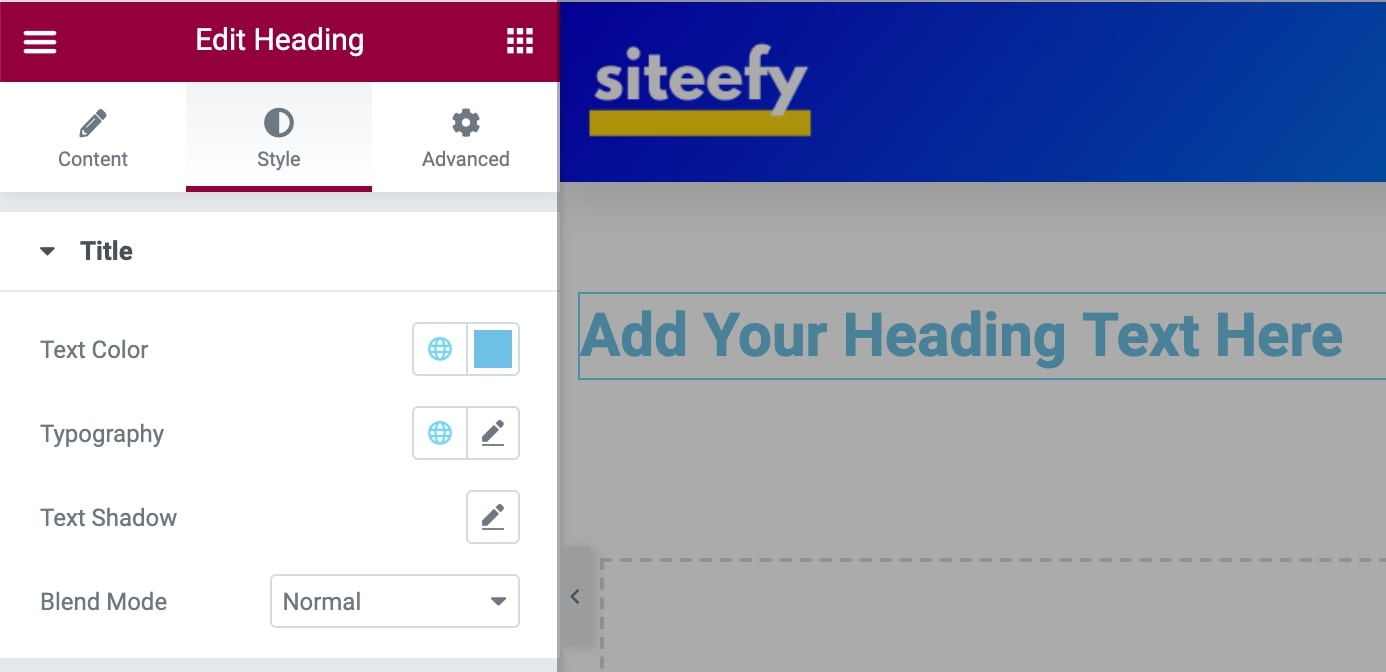
And to stylize it, you can select the different settings in the sidebar style tab.

You can add as many content widgets as you want to the page.
All widgets support multiple customization options like typography, margin/padding, colors, shadow, border, background color, and animations.
After you’re done editing the page, you can publish it or save it as a draft to publish later.

You can watch this video to learn more about Elementor and what you can do with this powerful page builder…