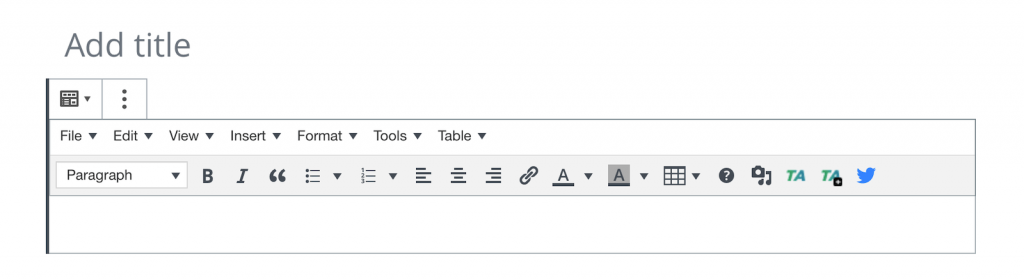
This Classic WordPress editor is powered by TinyMCE JavaScript software, which enables the customization options of the editor.
TinyMCE is a web-based editor and an open-source platform built with HTML and JavaScript.
🔔 Note
After the introduction of Gutenberg, if you want to use the Classic editor you need to enable it as a plugin.
Alternatively, you can use the Gutenberg block called Classic. It’s the same classic TinyMCE editor but in the form of a block.
Now to use the editor, you can go to your WordPress dashboard, and add a new post or page.

The WordPress editor is the main focus of the page from where you can control almost all the aspects of how your final published page will look like.
A few things you can customize with the Classic editor:
The classic editor also supports custom styles so you can customize almost anything including the design and behavior of the page and its elements.
The classic WordPress editor is designed to keep everything simple and for basic things only. In contrast, Gutenberg and third-party WordPress editors such as Divi or Elementor take the WordPress page building experience to a whole new level and you can use these to create almost any type of layout you want.
Plus, with advanced WordPress page builder plugins, you can build right on the page (this is called the front end) in real-time instead of building on the WordPress dashboard (back end) and constantly switching between editor and preview.