In the Gutenberg editor, you can either add a dedicated HTML block where you can write all your HTML code within the page or edit the HTML of the full page (this can be slightly complicated if you’re not familiar with the basic syntax of HTML).
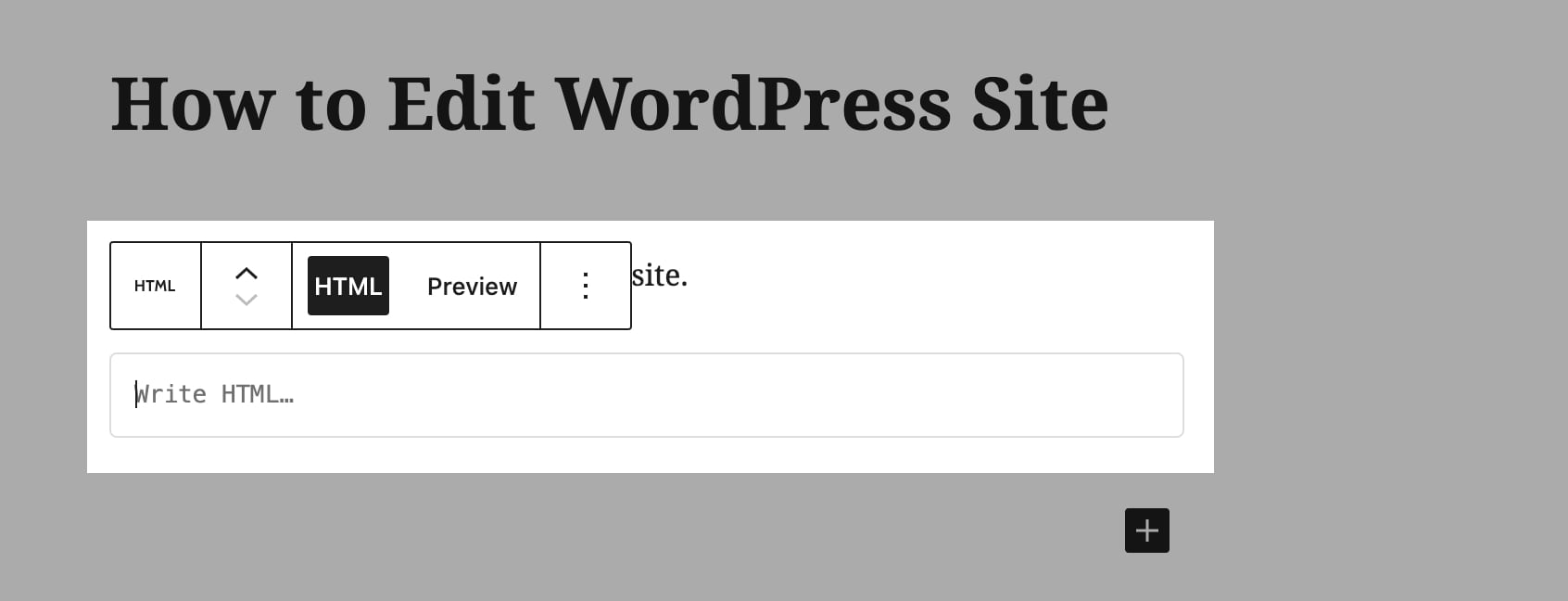
First, click on the plus icon and look for a custom HTML block. Then write all the HTML in the box, which will be applied to the page’s front end.

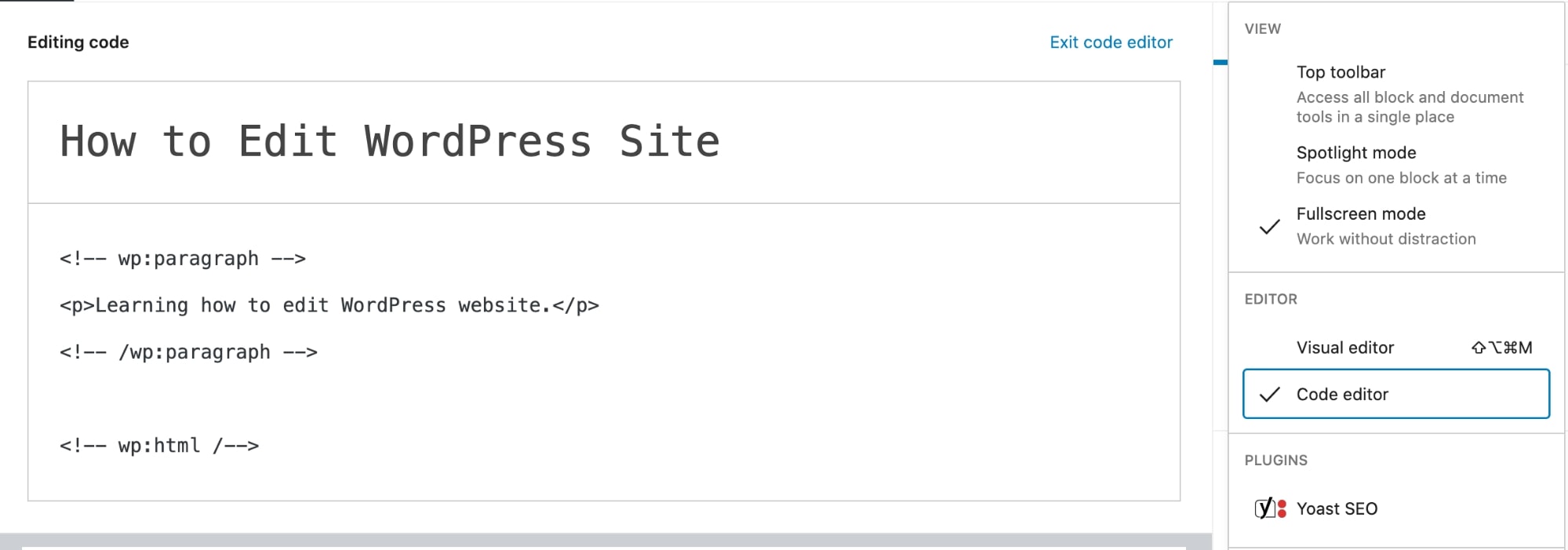
To edit the HTML of the entire page, click on the menu icon on the right sidebar and then select Code Editor.

This is how to edit code in WordPress. Here you can write or modify all the HTML of the page.
Keep in mind that you will have to write everything with the proper markup for blocks in the code editor. Otherwise, the page will run into issues.
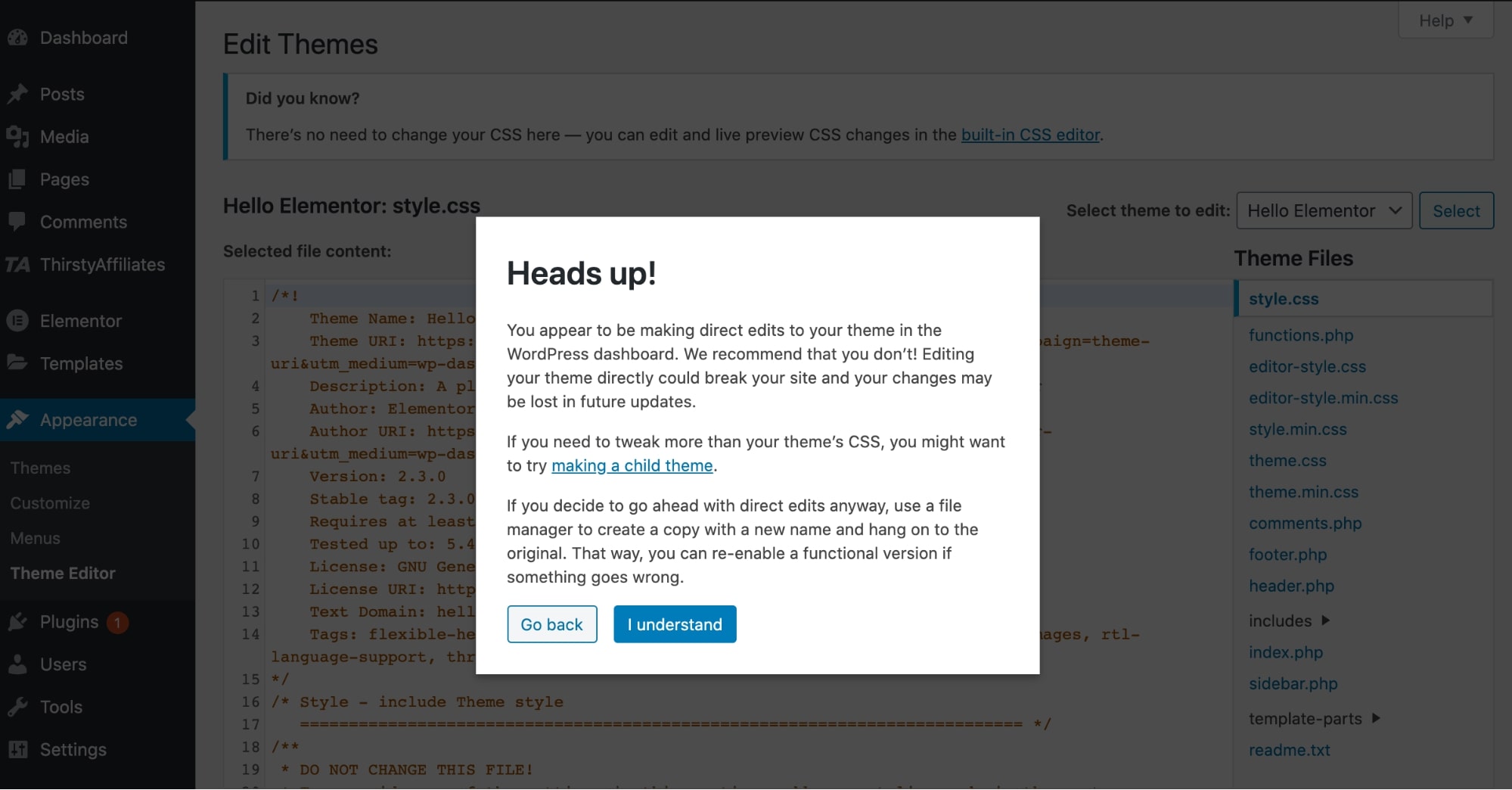
If you want to directly edit the theme code, you can access the Theme Editor and make all the modifications in the theme files.
To access the Theme Editor, go to Appearance > Theme Editor.
Here WordPress will give you the warning to make sure you don’t edit any critical theme files.

Simply click on I understand and then select the file you want to edit from the right side.
🔔 Note:
Take a full website backup before making any changes in the Theme Editor and editing code in WordPress. If you’re not sure how to edit the code, it’s better to hire a WordPress expert as any mistake here can easily break your WordPress site.